
Flexbox обещает спасти нас от зла простого CSS (такого как вертикальное выравнивание).
Ну, Flexbox действительно достигает этой цели. Но освоение этой новой ментальной модели может оказаться непростой задачей.
Поэтому давайте с помощью анимации рассмотрим то как работает Flexbox, чтобы мы могли использовать его при разработке лучших макетов.
Основной принцип Flexbox заключается в том, чтобы делать макеты гибкими и интуитивно понятными.
Для достижения этой цели, он позволяет контейнерам самим решать как равномерно распределять дочерние элементы, включая их размер и расстояние между ними.
В принципе, всё это хорошо звучит. Но давайте посмотрим как это выглядит на практике.
В этой статье мы углубимся в 5 самых распространённых свойств Flexbox. Мы изучим то что они делают, как мы можем их использовать, и как они будут выглядеть в результате.
Свойство #1: display: flex
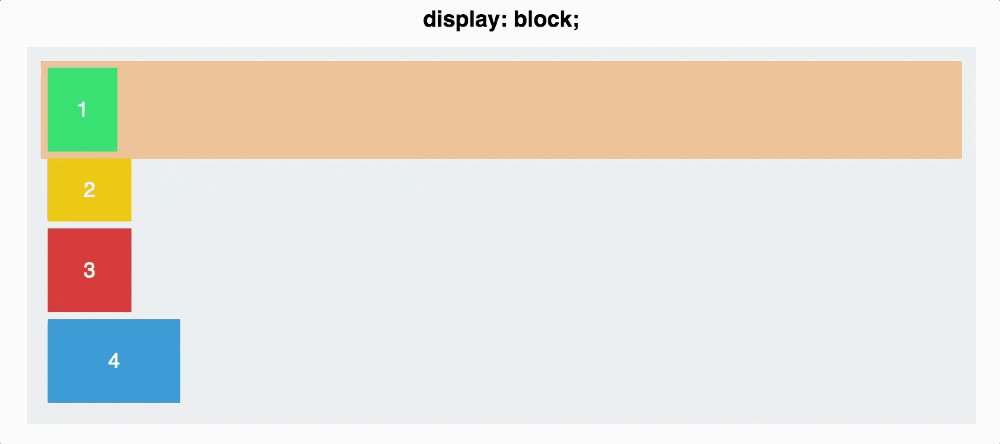
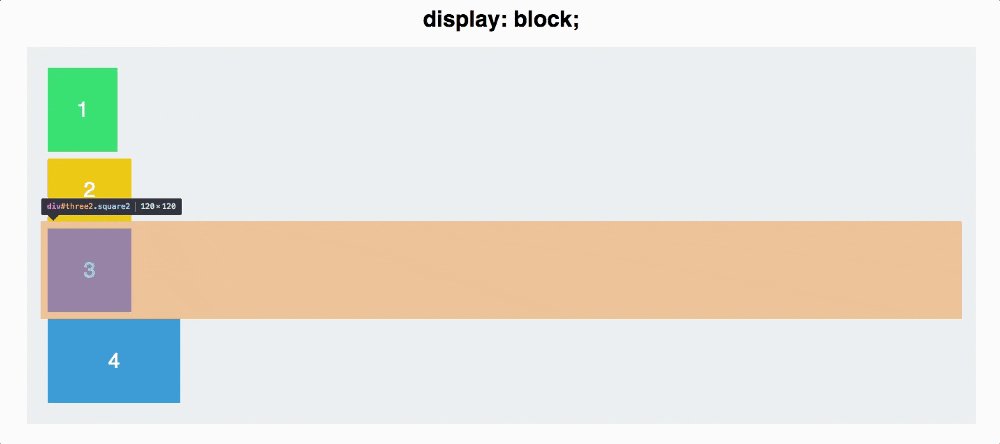
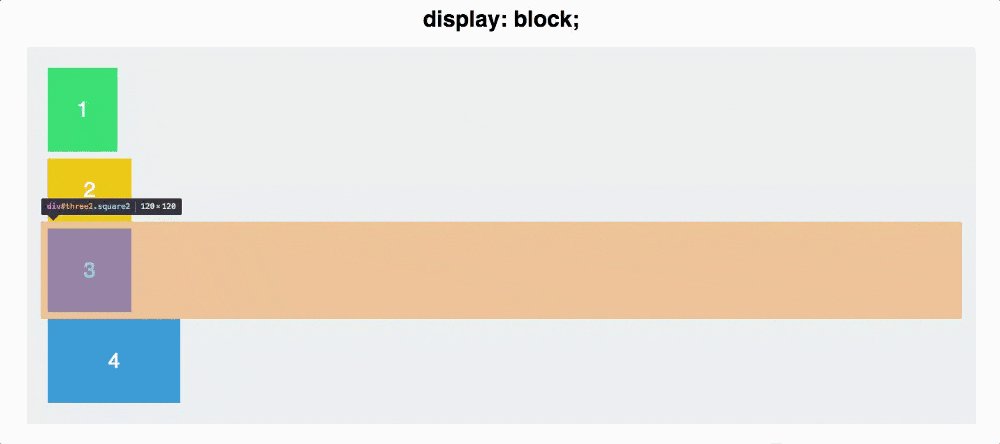
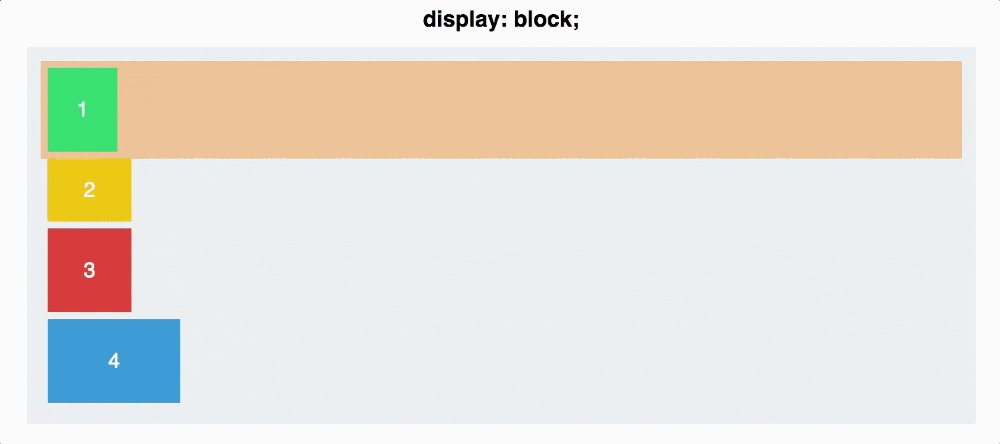
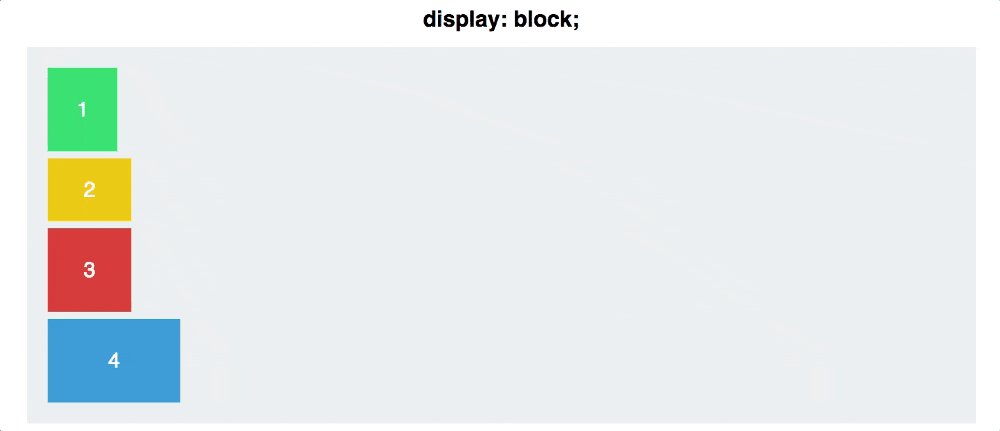
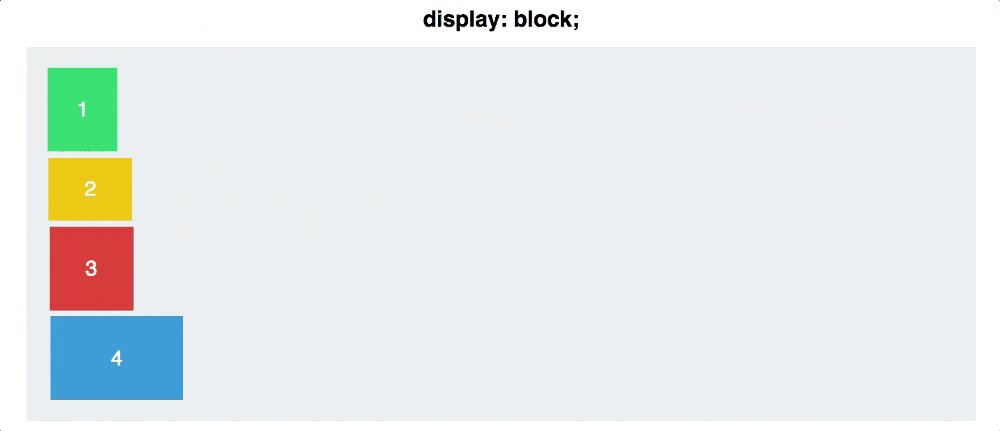
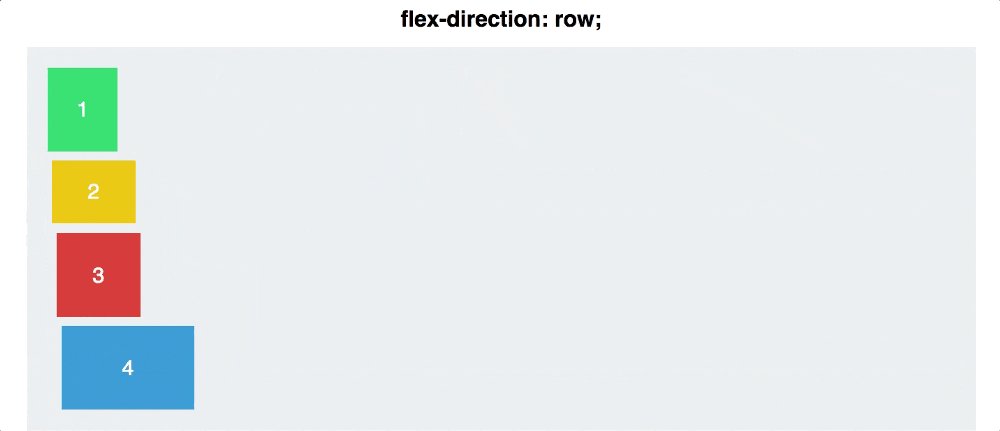
Вот наш пример веб-страницы:

У вас есть четыре цветных блока разных размеров, находящихся в сером контейнере. На данный момент, у каждого блока по умолчанию установлено свойство display: block. Таким образом, каждый прямоугольник занимает всю ширину линии на которой он находится.
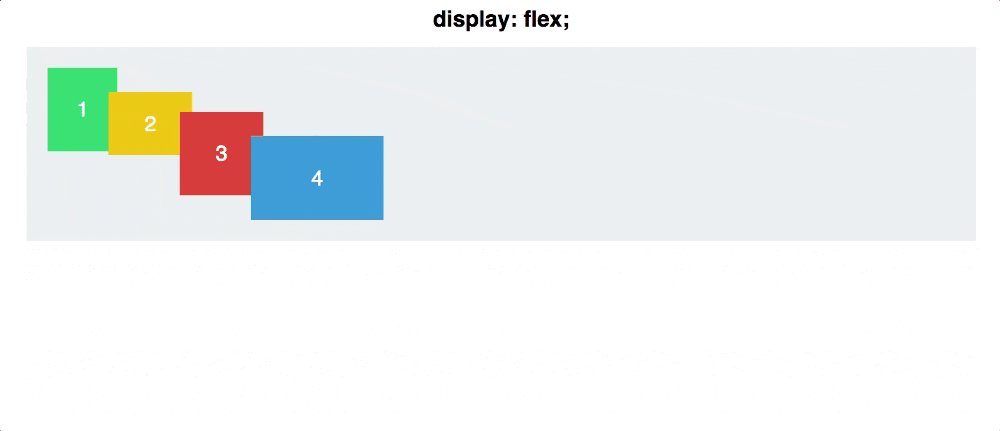
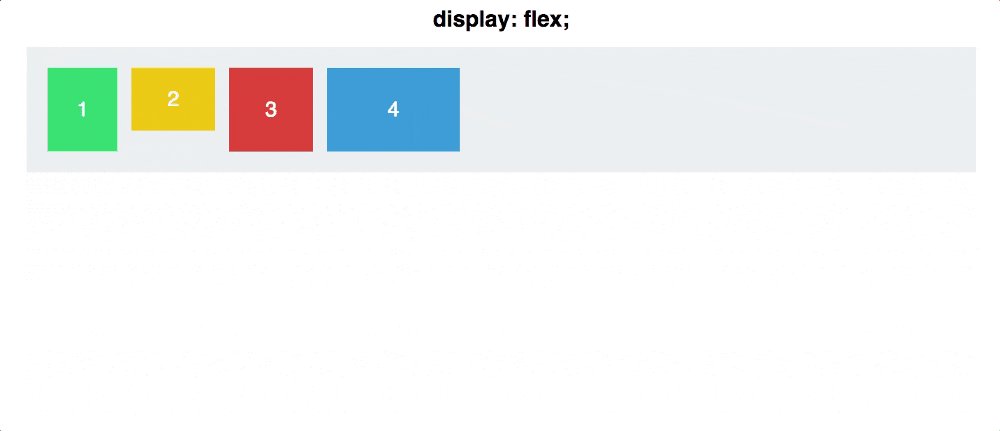
Для того чтобы начать работать с Flexbox, вам нужно превратить ваш контейнер во flex-контейнер. Это также легко как:
#container {
display: flex;
}

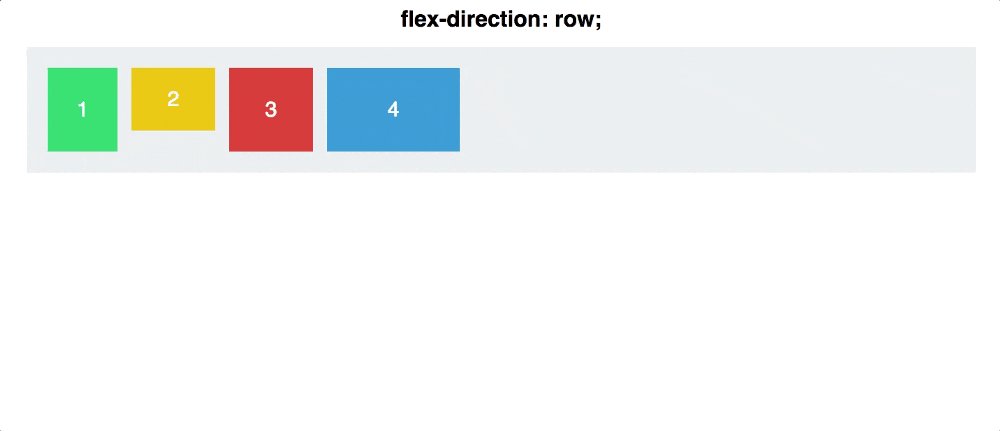
Не многое изменилось - теперь ваши блоки отображаются в одну линию, вот и всё. Но за кулисами, вы сделали что-то мощное. Вы дали вашим прямоугольникам то, что называется flex-контекстом.
Теперь вы можете начать позиционировать их в этом контексте, с гораздо меньшими трудностями чем в традиционном CSS.
Свойство #2: Flex Direction
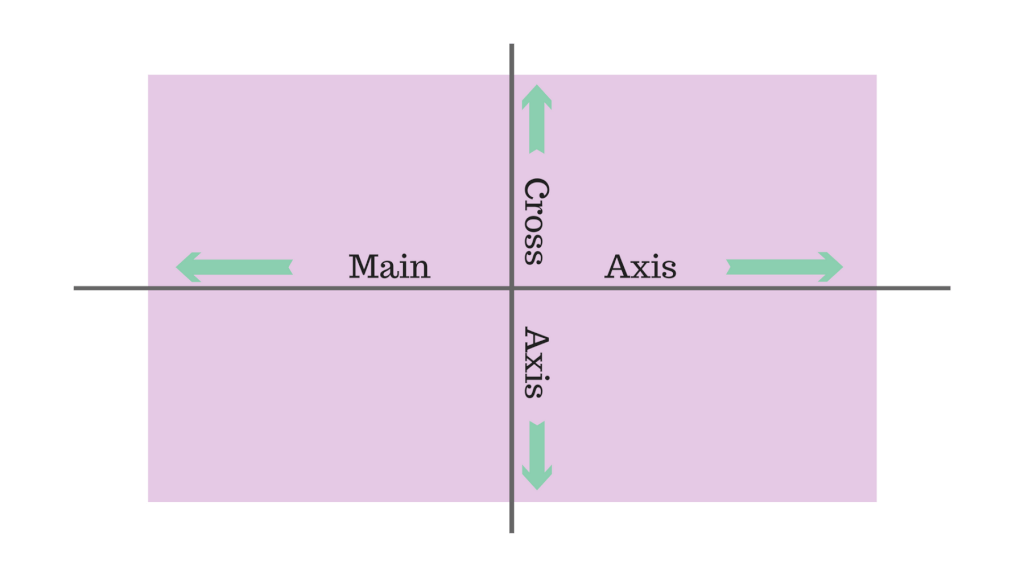
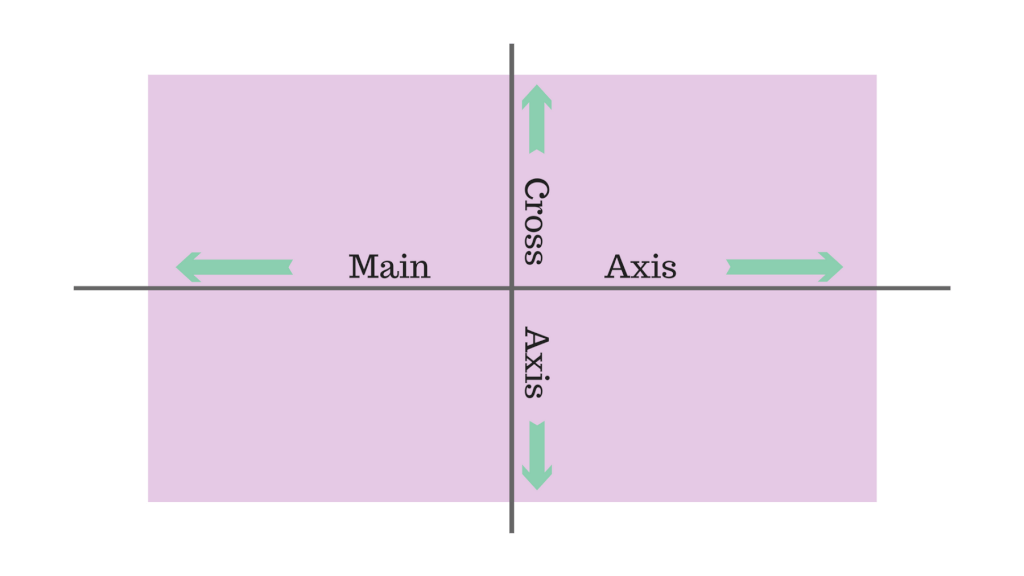
У Flexbox контейнера есть две оси: основная ось и пересекающая ось, которые по умолчанию выглядят следующим образом:

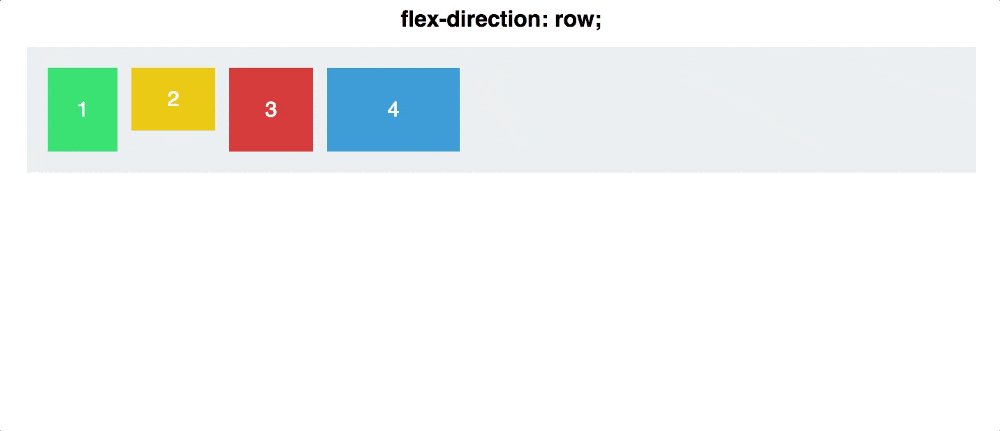
По умолчанию элементы располагаются вдоль основной оси, слева направо. Вот почему ваши прямоугольники по умолчанию выстроились по горизонтальной линии после того как вы применили свойство display: flex.
Однако flex-direction, позволяет вам вращать основную ось.
#container {
display: flex;
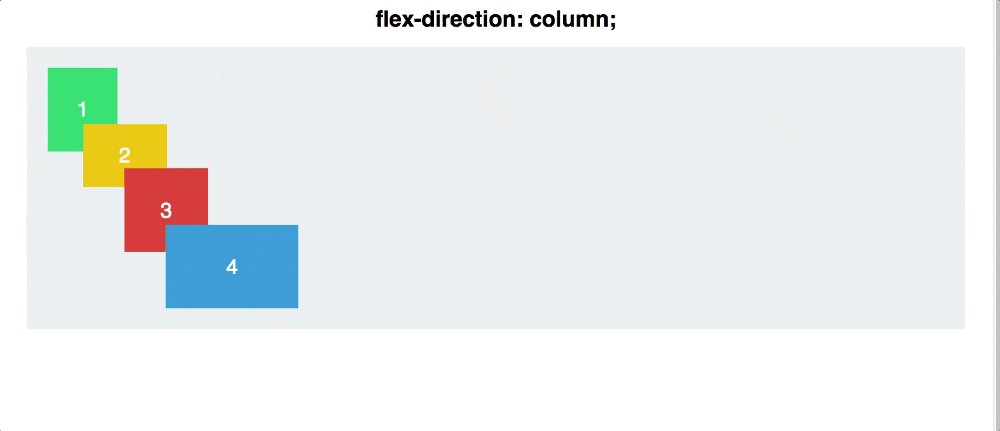
flex-direction: column;
}

Есть одно важное различие, которое следует здесь упомянуть: flex-direction: column не выравнивает прямоугольники по пересекающей оси вместо основной. Он поворачивает саму основную ось из горизонтального положения в вертикальное.
Свойство #3: Justify Content
Justify-content управляет выравниванием элементов на основной оси.
Здесь мы немного углубимся в различия между основной и пересекающей осью. Во-первых, давайте вернёмся к flex-direction: row.
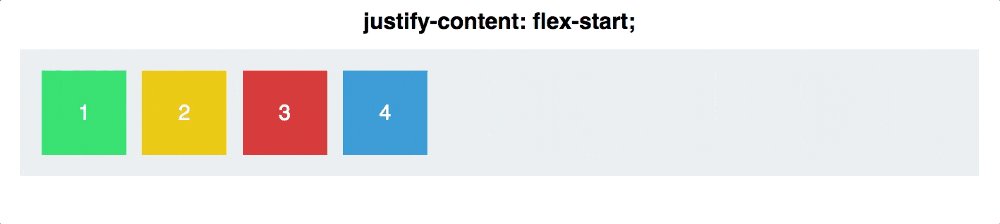
#container {
display: flex;
flex-direction: row;
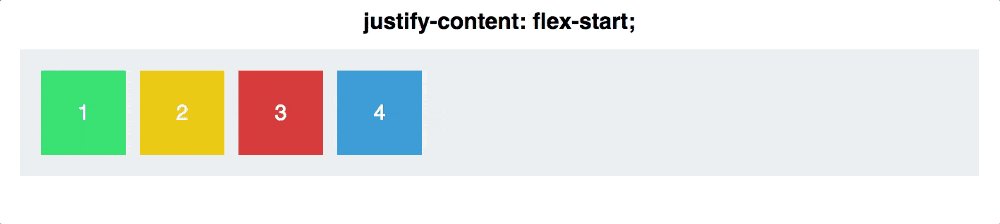
justify-content: flex-start;
}
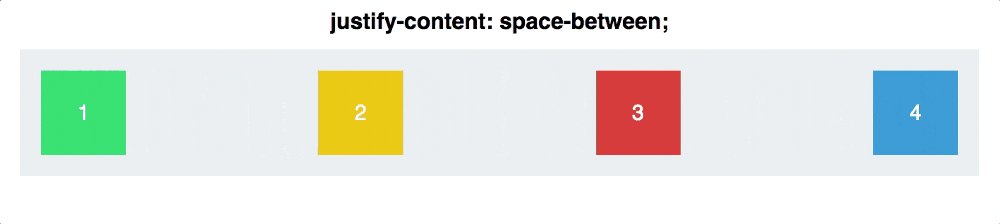
В вашем распоряжении есть пять команд для использования их в justify-content:
- flex-start
- flex-end
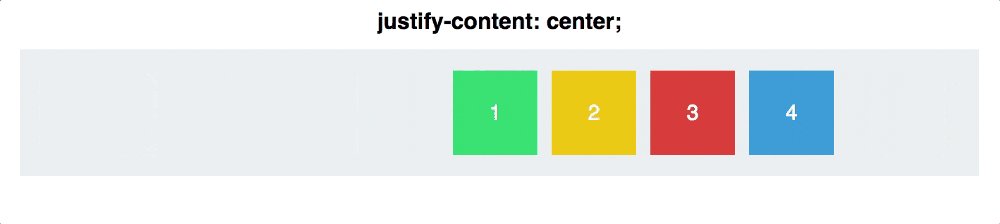
- center
- space-between
- space-around

Space-around и space-between наименее интуитивны. Space-between делает равное расстояние между прямоугольниками, но не между прямоугольниками и контейнером.
Space-around делает одинаковое расстояние с каждой стороны прямоугольника - что собственно означает, что пространство между крайними прямоугольниками и контейнером вдвое меньше, чем между двумя прямоугольниками (каждый из прямоугольников привносит равный, не пересекающийся отступ, что собственно удваивает расстояние).
Заключительное замечание: запомните, что justify-content работает вдоль основной оси а flex-direction переключает основную ось. Это очень важно для перехода на...
Свойство #4: Align Items
Если вы освоили justify-content, то align-items покажется вам лёгким ветерком.
Как justify-content работает вдоль основной оси, так align-items применяется к пересекающей оси.

Давайте сбросим наш flex-direction на row, чтобы наши оси выглядели как на рисунке выше.
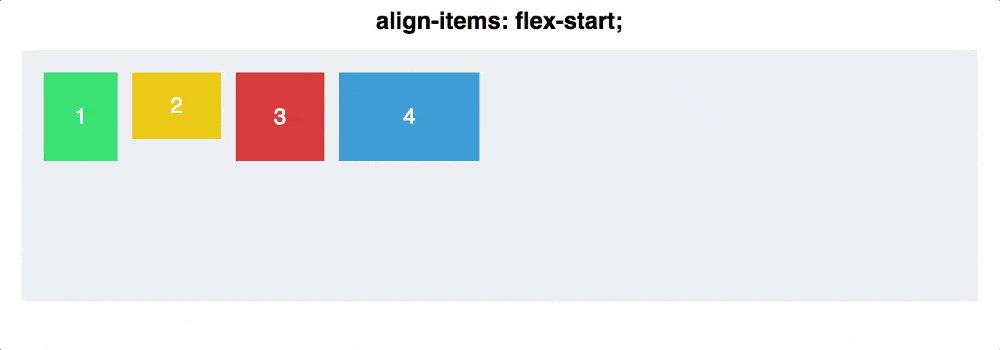
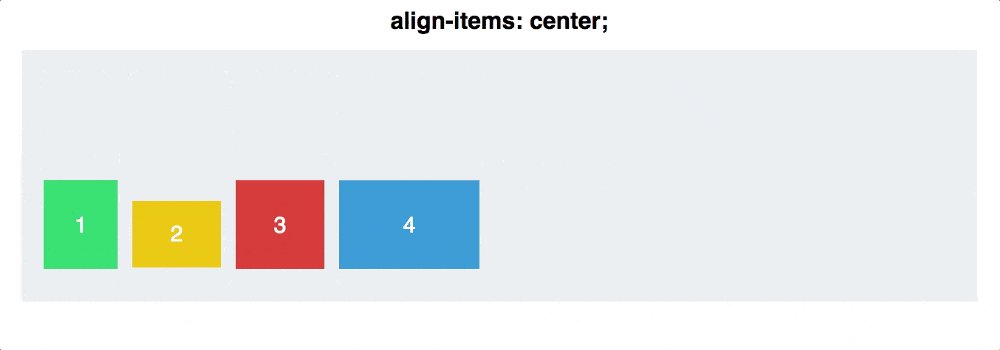
А теперь, углубимся в команды align-items.
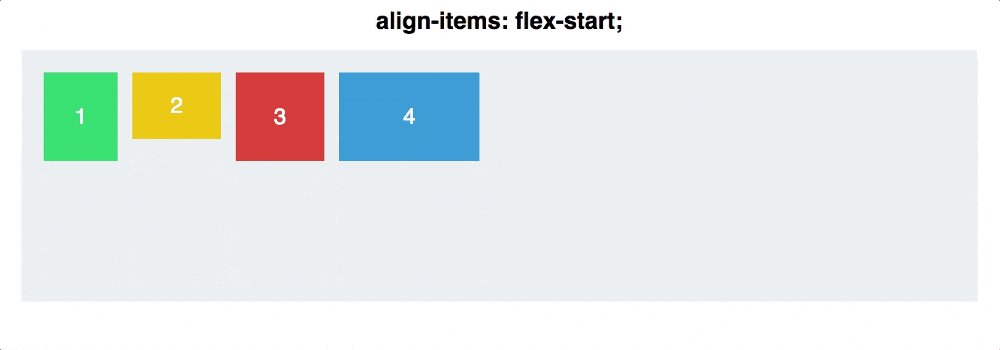
- flex-start
- flex-end
- center
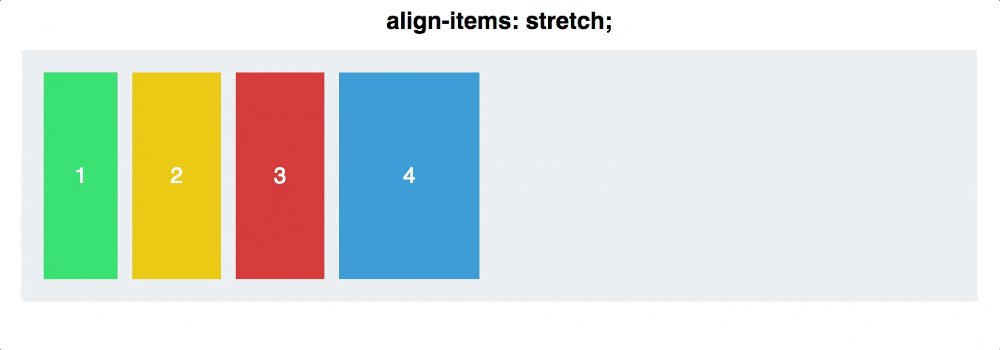
- stretch
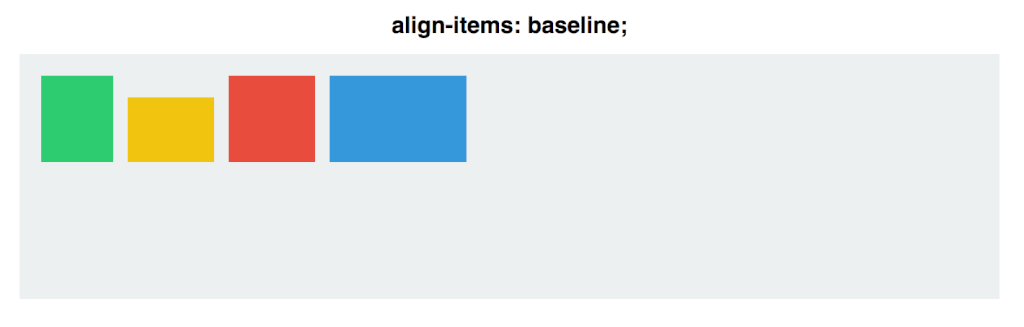
- baseline
Первые три работают точно также как и в justify-content, поэтому здесь нет ничего особенного.
Однако, следующие два немного отличаются.
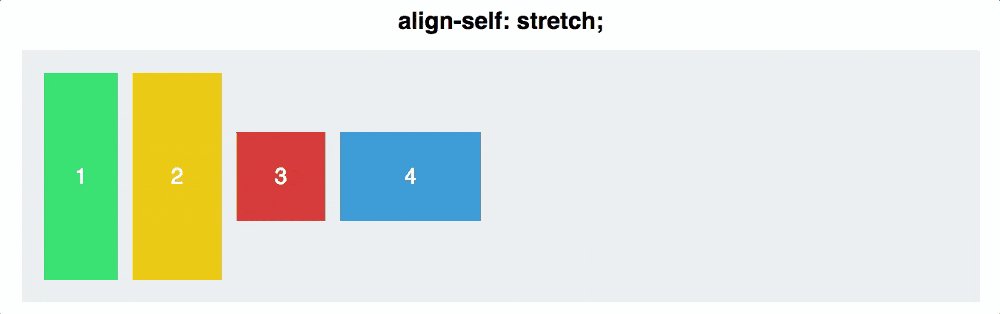
Есть stretch, при котором элементы занимают всю полноту пересекающей оси и baseline, при котором они выравниваются в нижней части тегов параграфа.

(Обратите внимание что для align-items: stretch я должен был установить значение высоты прямоугольников на auto. В противном случае свойство height будет переопределять stretch.)
Для baseline следует помнить, что если вы убираете теги параграфа, он выровняет нижнюю часть прямоугольников, например так:

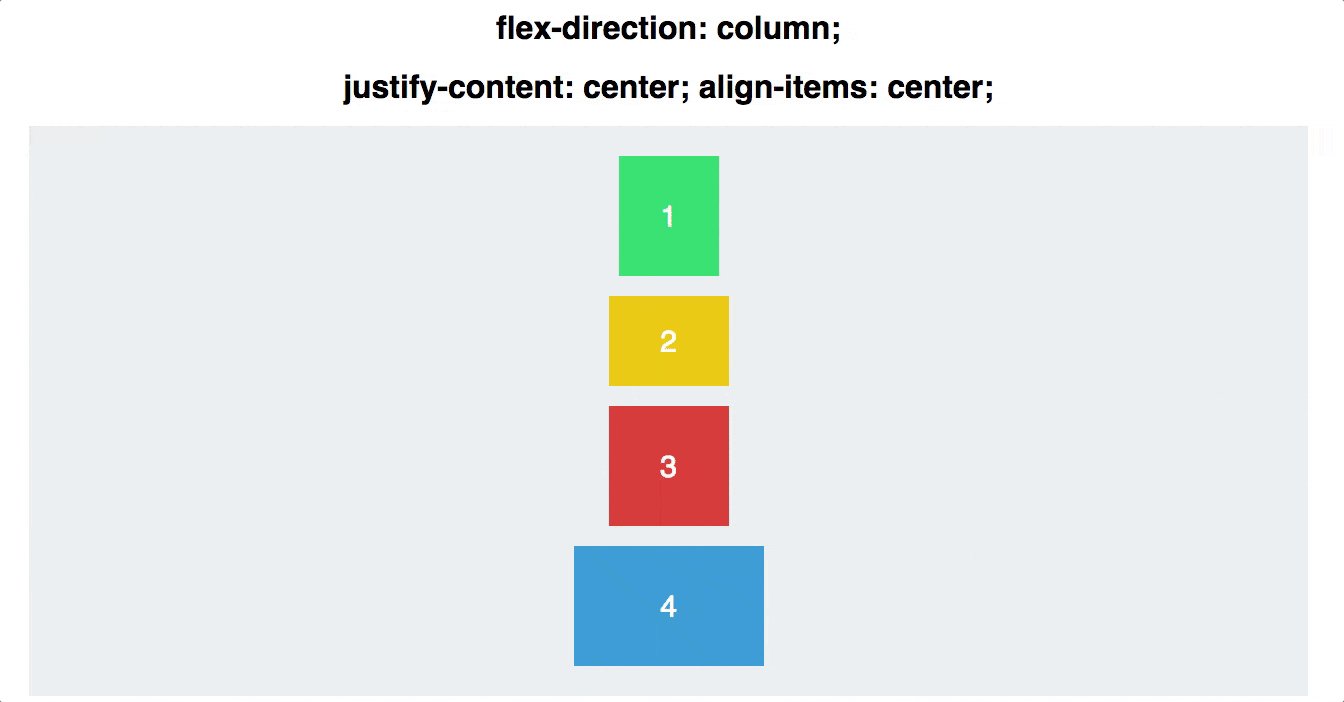
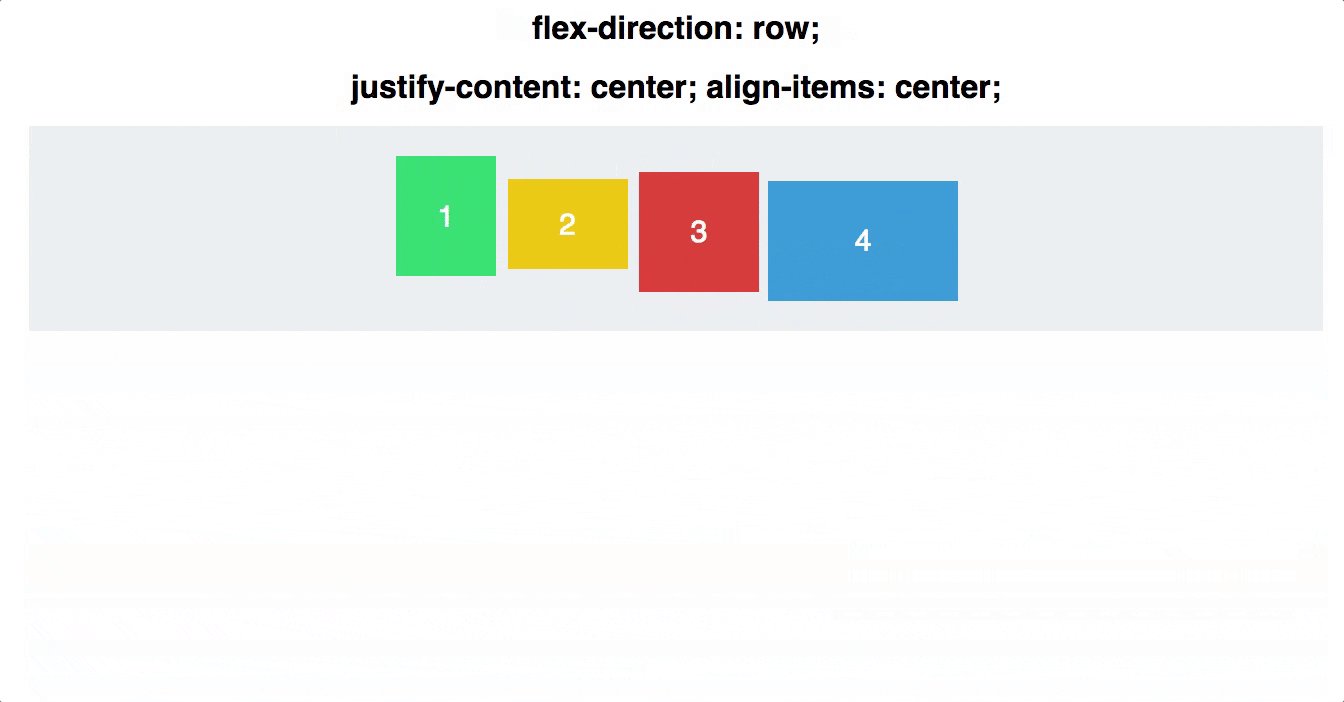
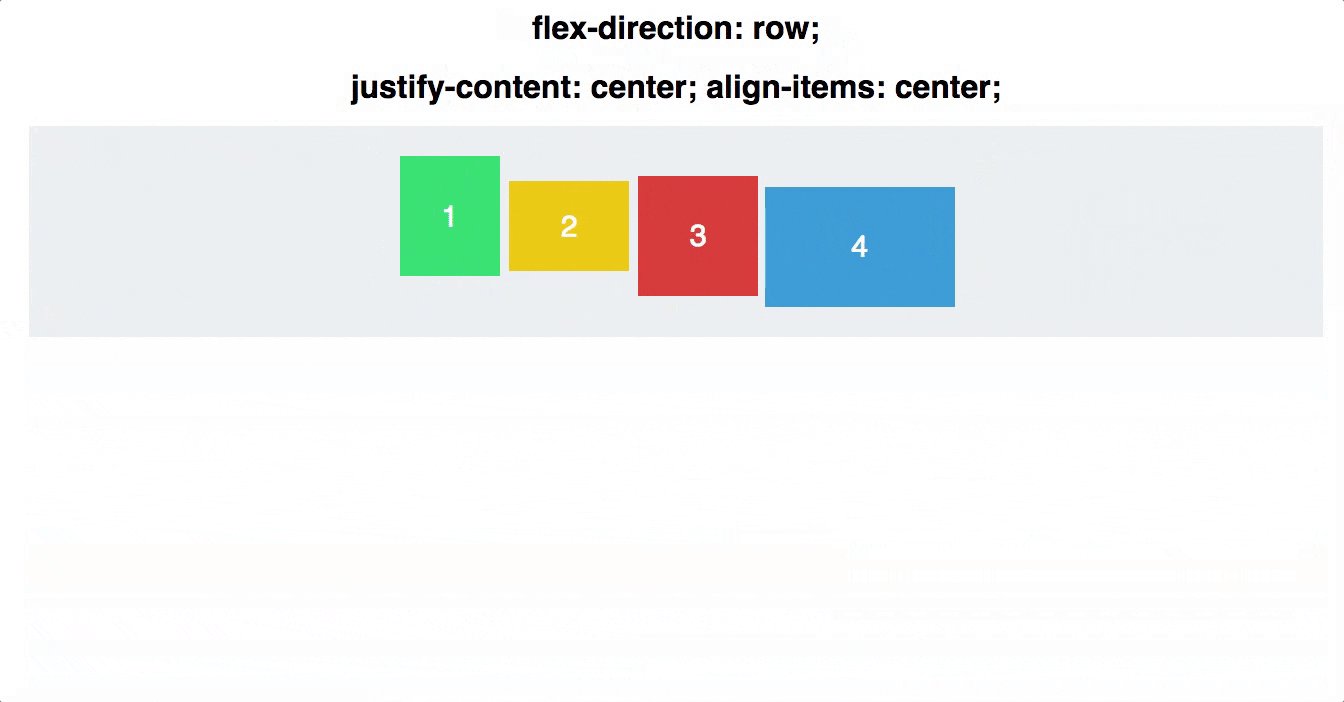
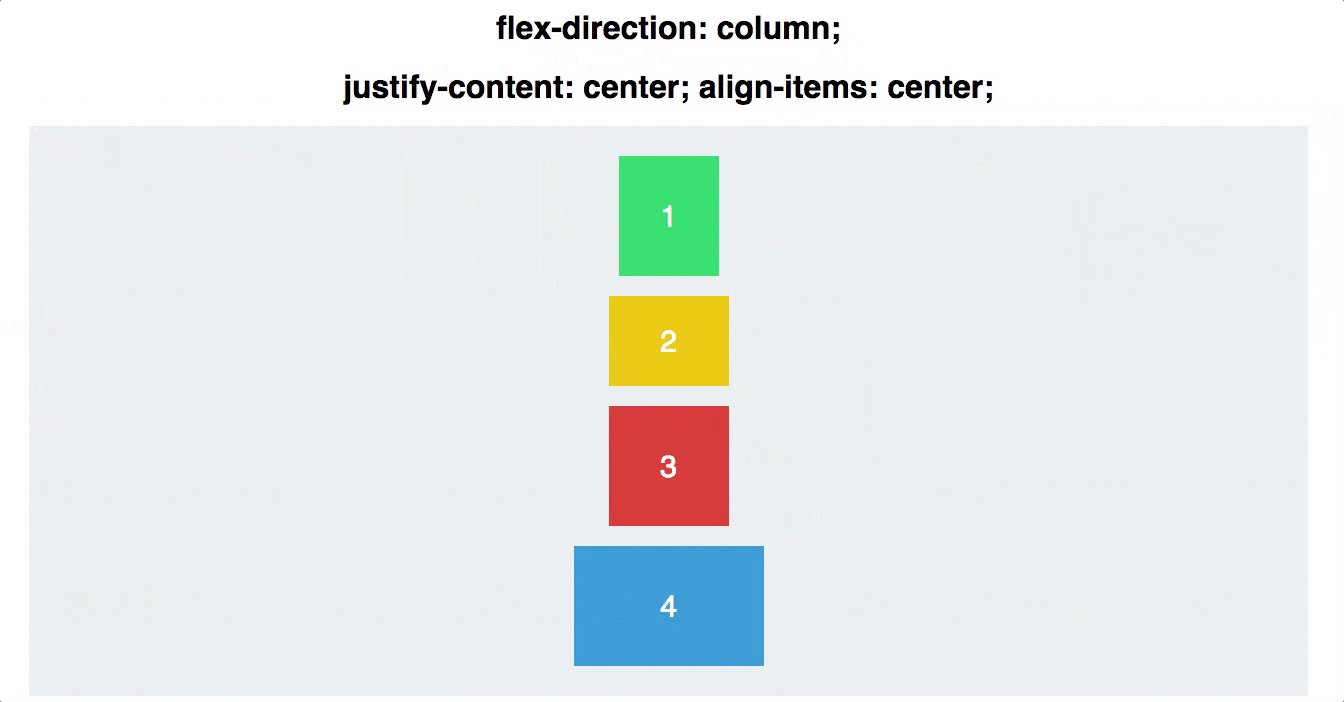
Для того чтобы лучше продемонстрировать основную и пересекающую оси, давайте совместим свойства justify-content и align-items, и посмотрим как работает различное центрирование для двух flex-direction команд:

С row прямоугольники выстраиваются вдоль горизонтальной основной оси. С column они опускаются вдоль вертикальной основной оси.
Даже если прямоугольники расположены по центру в обоих случаях (как по вертикали, так и по горизонтали), они не являются взаимозаменяемыми!
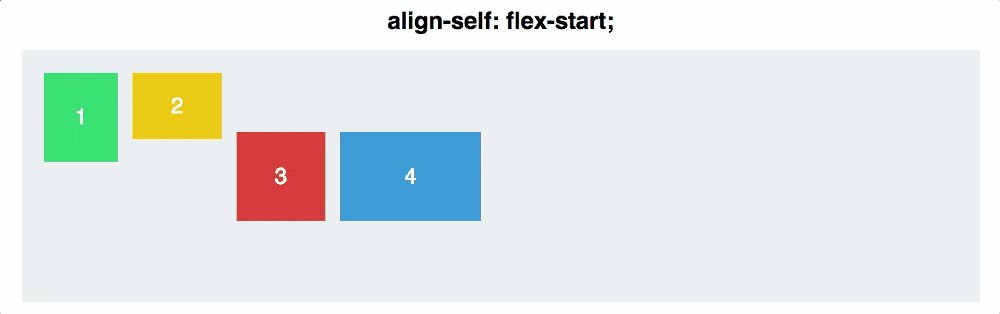
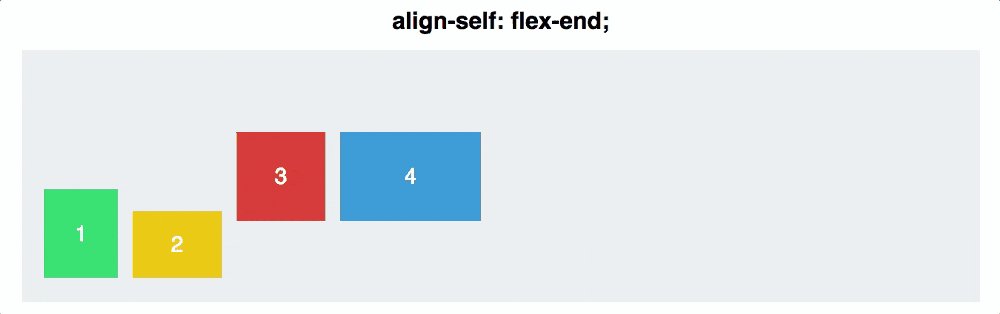
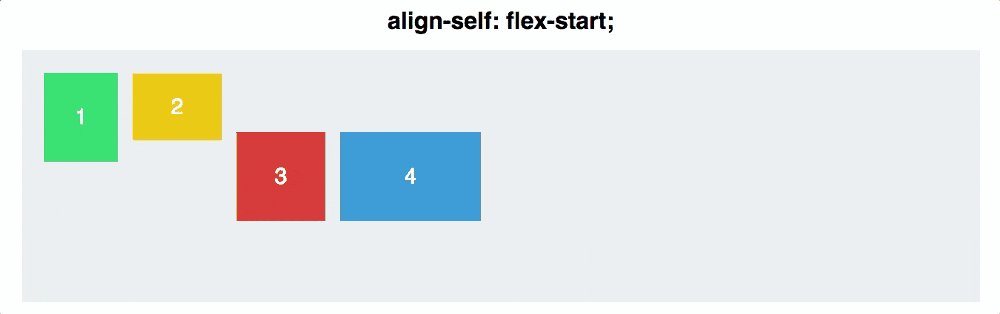
Свойство #5: Align Self
Align-self позволяет вам вручную управлять выравниванием одного конкретного элемента.
В основном, он переопределяет свойство align-items для одного прямоугольника. Все возможные значения точно такие же как align-items, хотя по умолчанию стоит auto, который наследуется от свойства align-items контейнера.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.
Давайте посмотрим на то как это выглядит. Применим align-self двум прямоугольникам, а для остальных поставим align-items: center и flex-direction: row.

Заключение
Несмотря на то, что мы только поцарапали поверхность Flexbox, этих команд должно быть достаточно для обработки большинства основных выравниваний и вертикального расположения элементов к сердцу вашего содержимого.
Если вы хотите увидеть больше Gif туториалов по Flexbox, или это туториал оказался для вас полезным, оставляйте ваши комментарии ниже.
Спасибо за то что прочитали!

Комментарии
Класс, автор респект, оригинально и очень быстро пережувал информацию, спасибо
Safari vs Flexbox. Have you some problem with accessability?
What kind of problems have you met? http://caniuse.com/#search=flex
super!!!
Хоть уже и не первый раз работал с flex'ами, только что узнал про основную и пересекающую оси Полезные вещи в приятном формате
Спасибо за наглядности и примеры
Очень доступно, хотелось-бы больше анимированных статей по flexbox, для более глубокого познания.
Good!
да очень полезная статья! Буду теперь почаще применять flex
Круть. Спасибо
Хотим еще гиф)))
Давно хотел разобраться с flexbox. Спасибо!
Спасибо, здорово! Ясно и понятно))
Спасибо. Отлично все представлено!