
Если вы ещё не слышали об этом, то Create React App это хороший способ начать работать с React. Он создаёт структуру проекта за вас, всё настраивает и подготавливает к работе. Вы пропускаете настройку Webpack и Babel, и можете сразу начинать писать своё приложение.
Но что если ваше приложение состоит не только из фронтенда? Что если вам нужно подключаться к серверу? Create React App это предусмотрел.
В этой статье мы настроим React приложение с Express приложением на бэкэнде, и настроим UI для получения каких-то данных с сервера.
И если ваше приложение написано не на Express, не переживайте! Такой процесс подойдёт и для вас тоже (просто пропустите этап настройки прокси).
Давайте приступим.
Создание Express приложения
Прежде всего нам нужно Express приложение. Если у вас оно уже есть, можете пропустить этот шаг.
Для этой статьи, мы создадим его с помощью утилиты express-generator.
Устанавливаем утилиту:
$ npm install -g express-generator
# or: yarn global add express-generator

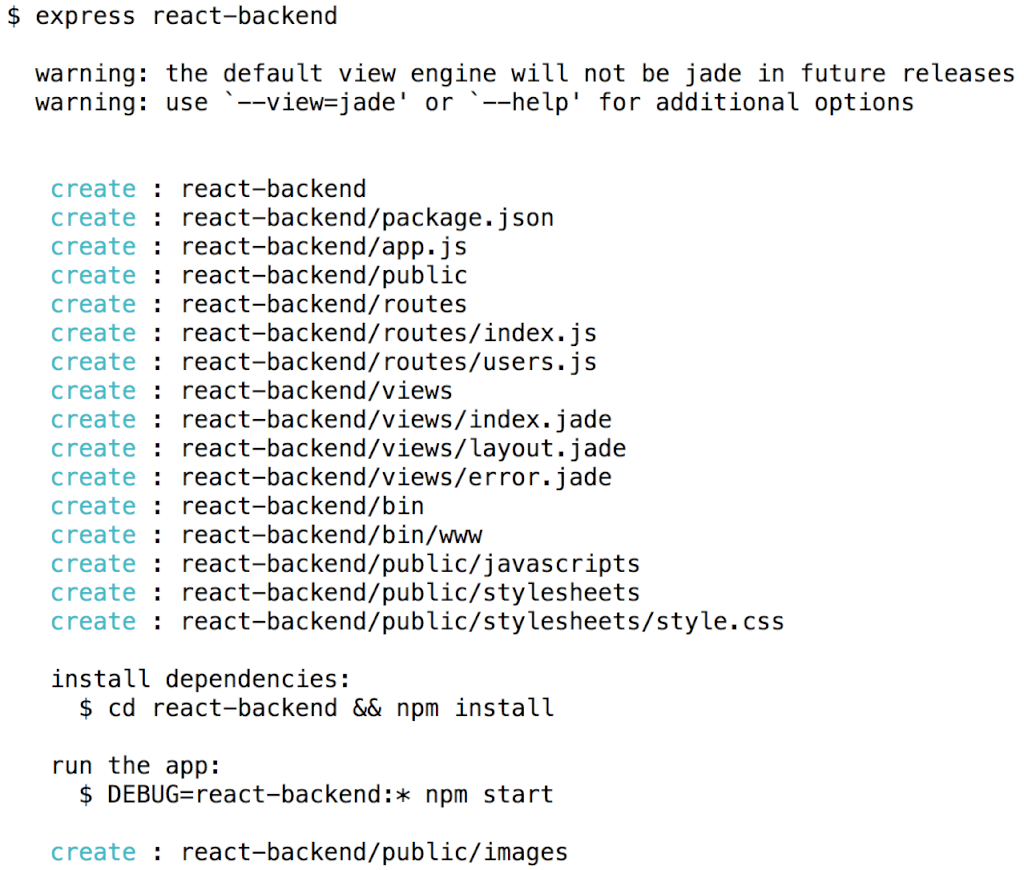
Теперь нужно запустить эту утилиту чтобы создать Express приложение:
$ express react-backend

Эта команда создаст папку react-backend. Теперь нужно установить зависимости:
$ cd react-backend
$ npm install # or yarn
Мы можем проигнорировать большинство из сгенерированных файлов, но отредактируем файл react-backend/routes/users.js чтобы по простому вернуть какие-то данные для примера. Вот изменения, которые мы внесём:
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
// Comment out this line:
//res.send('respond with a resource');
// And insert something like this instead:
res.json([{
id: 1,
username: "samsepi0l"
}, {
id: 2,
username: "D0loresH4ze"
}]);
});
module.exports = router;
Это всё что мы сделаем с Express приложением. Запустите приложение с помощью:
$ PORT=3001 node bin/www
(Прим. переводчика: После запуска команды, в терминале ничего не появится. Но вы можете проверить, что Express запущен просто набрав в терминале localhost:3001)
Оставьте его включенным и откройте новый терминал. Обратите внимание на переменную PORT. По умолчанию Express запускается на 3000 порту, но и Create React App запускается по умолчанию запускается на 3000 порту. Поэтому чтобы избежать конфликтов, мы запускаем Express на 3001 порту.
Создание React приложения
Вы можете разместить React приложение там где пожелаете. Это не обязательно должна быть подпапкой Express приложения, но чтобы всё было организованно мы сделаем именно именно так.
В первую очередь нам нужно установить create-react-app, если он у вас ещё не установлен:
npm install -g create-react-app
После этого в папке react-backend, создайте React приложение:
create-react-app client
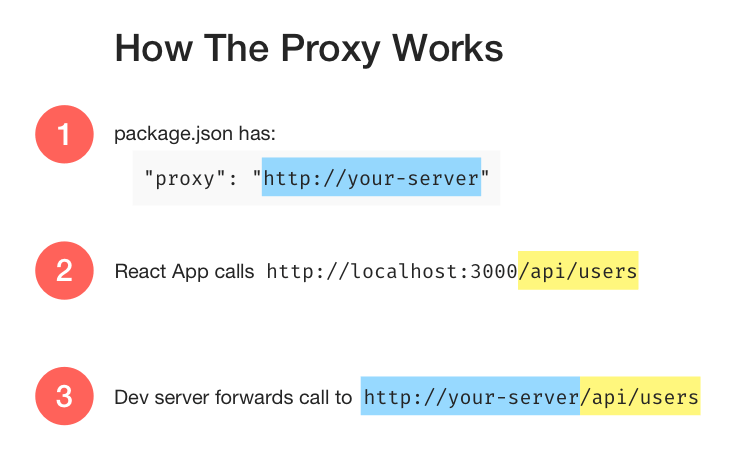
Настройки прокси
Это ключевое изменение, которое позволит React приложению общаться с сервером на Express (ну или любым другим бэкэндом).
Внутри папки React (client), откройте файл package.json (убедитесь, что это package.json не от Express'а - в нём должны должны быть такие вещи как "react" и "react-scripts"). После секции "scripts" добавьте строку "proxy", как здесь:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"proxy": "http://localhost:3001"
Порт (3001) в строке "proxy" должен совпадать с портом на котором запущен Express сервер.
Обратите внимание на то что можно указать любой сервер. Это может быть ещё один локальный сервер на Java или Python, или это может быть настоящий сервер в интернете. Не имеет значения.
Таким образом, каждый раз когда ваше React приложение делает запрос не за статическим ресурсом (не за изображением, CSS или index.html), он будет перенаправлять запрос на сервер указанный в "proxy".

Когда всё выше перечисленное проделано, запустите React сервер с помощью команды npm start (или yarn start).
Получение данных из React
На данный момент у нас запущенно 2 сервера: Express (на 3001 порту) и Create React App Webpack сервер (на 3000 порту).
Давайте сделаем вызов к конечной точке /users и убедимся что у нас всё работает.
Откройте файл client/src/App.js и настройте его следующим образом:
import React, { Component } from 'react';
import './App.css';
class App extends Component {
state = {users: []}
componentDidMount() {
fetch('/users')
.then(res => res.json())
.then(users => this.setState({ users }));
}
render() {
return (
<div className="App">
<h1>Users</h1>
{this.state.users.map(user =>
<div key={user.id}>{user.username}</div>
)}
</div>
);
}
}
export default App;
Вот что мы изменили:
- Настроили начальное состояние: пустой массив users предотвратит
this.state.users.mapот взрыва перед тем как пользователи будут загружены; - Изменили
renderна отображение пользователей; - Добавили
componentDidMountдля получения данных с помощьюfetch, и сохранения их в состоянии;
Create React App приходит с полифиллом fetch встроенным так, что всё готово к использованию, даже если браузер ещё не поддерживает его нативно.

Комментарии
You can put the React app anywhere you like. It doesn’t need to be a subfolder of the Express app, but that’s what we’ll do here to keep things organized.