
Общие сведения
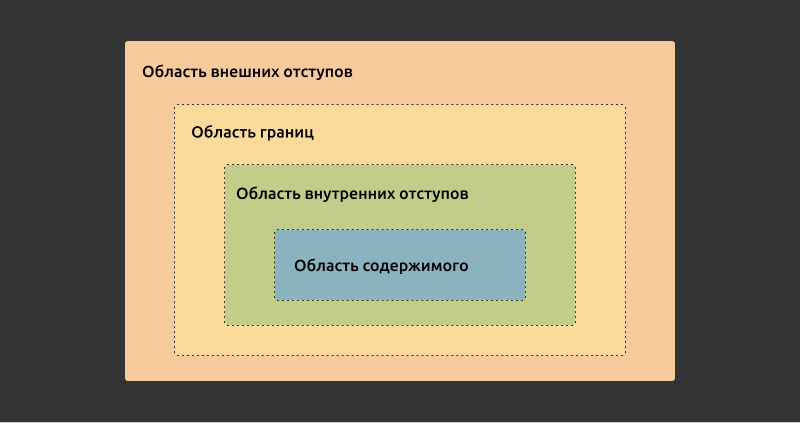
Все элементы на веб-странице имеют прямоугольные формы и у каждого элемента есть блочная модель, которая описывает прямоугольные области для созданного элемента: область содержимого (content box), область внутренних отступов (padding box), область границ (border box), и область внешних полей (margin box). Область содержимого есть у всех элементов. Области отступов, границ и полей являются необязательными и их существование зависит от того применяете вы padding, boder или margin на элементе.

Любые внутренние отступы добавленные к элементу будут увеличивать итоговую высоту элемента, поэтому вы не всегда можете получить ожидаемую высоту если добавите padding к вашему элементу. Элемент с height: 300px; и padding: 20px; будет отображён с высотой в 340px.
Свойство height не работает со строчными элементами, такими как <span>. Для того чтобы установить высоту у строчного элемента его нужно принудительно привести к блочному типу с помощью свойства display. Например, display: inline-block; и display: block; у строчного элемента позволят вам определить его высоту.
Синтаксис свойства
- Синтаксис:
height: <length> | <percentage> | auto | inherit - Значение по умолчанию:
auto - Применяется: ко всем элементам, кроме строчных элементов, строк таблиц и строк групп
- Наследуется: нет
- Анимируется: да
Значения свойства
<length>- определяет высоту элемента с использованием единиц измерения. Смотрите тип <length> чтобы увидеть полный список возможных значений.<percentage>- определяет высоту элемента в процентах относительно родительского элемента. Смотрите тип <percentage> чтобы увидеть полный список возможных значений.auto- браузер будет сам высчитывать и выбирать высоту элемента основываясь на его обычном потоке.inherit- высота наследуется от родительского элемента.available- высота элемента равна высоте дочернего элемента минус вертикальные внешние отступы, границы и внутренние отступы текущего элемента.max-content- внутренняя предпочтительная высота.max-contentвысота - это примерно та высота, которую бы имел контент если бы в него не были добавлены «мягкие» переносы строк, например, параграф который бы не разбивался на несколько строк, а выглядел как одна большая строка.min-content- внутренняя минимальная высота.min-contentвысота - это примерно та высота, которую бы имел контент, если бы он был разломан и перенесён на следующую строку во всех возможных местах.fit-content- Технически говоря,fit-contentбольше чем:min-content- наименьшее из the
max-contentиavailable
Поддержка браузерами
Свойство height поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer и на Android и на iOS.
Внутренние и внешние размеры
Позволяет указывать ширину и высоту с помощью внутренних значений max-content, min-content, fit-content и stretch (ранее fill).
Intrinsic & Extrinsic Sizing
Примечание
Во многих случаях, вы можете захотеть установить высоту элемента, а после этого добавить какие-то внутренние отступы к элементу и будете думать что высота элемента установленная в свойстве height будет сохранена. В обычном случае (который, по умолчанию), это не сработает потому что как и говорилось ранее свойство height используется для настройки высоты области содержимого элемента. Любые добавленные внутренние отступы к элементу будут добавлены к его окончательной высоте.
Чтобы избежать этого и сохранить высоту элемента после добавление любого количества отступов, можно использовать свойство border-box со значением box-sizing.
Когда на элементе установлено box-sizing: border-box; ширина указанная с помощью свойства height также будет включать любые отступы добавленные к нему.
Ключевые слова (в отличии от значений с единицами измерений и процентами) не зависят от свойства border-box, они всегда устанавливают размер области содержимого.
Отрицательные значения высоты не допустимы.
Пример
- Войдите или зарегистрируйтесь , чтобы оставлять комментарии
